Advanced Custom Fields プラグインの活用
Custom Post Type UIと合わせて活用するのがオススメなプラグインとして、Advanced Custom Fields プラグインが挙げられます。
Advanced Custom Fields の導入
ダッシュボードのプラグイン>新規追加を開きキーワード「Advanced Custom Fields 」で検索して見ましょう。
同名の「Advanced Custom Fields 」というプラグインがヒットしますので、「今すぐインストール」をクリックしてインストールし、有効化しましょう。
管理画面のメニューに「カスタムフィールド」という項目が追加されていれば完了です。
Advanced Custom Fields の使い方
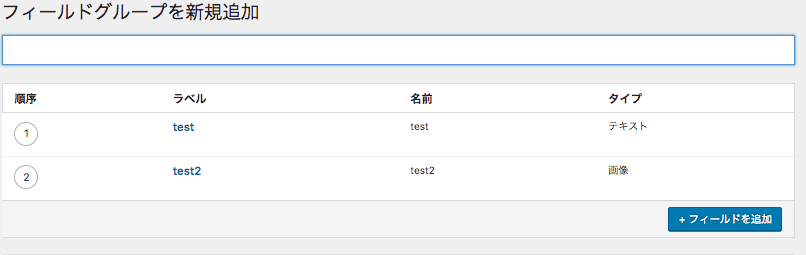
カスタムフィールド > 新規追加 をクリックして、フィールドグループを作成してみましょう。
フィールドグループの設定

まずはカスタムフィールドのグループに名前をつけ、そのグループに追加するカスタムフィールドを追加していきます。
カスタムフィールドの種類
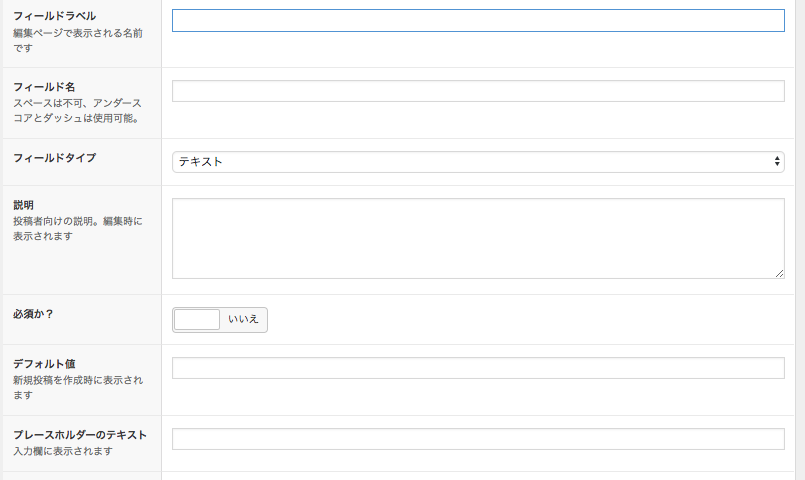
非常に多くの種類のカスタムフィールドを追加することが可能です。 「フィールドを追加」ボタンをクリックすると、まずはテキストフィールド追加用の各種項目が表示されます。

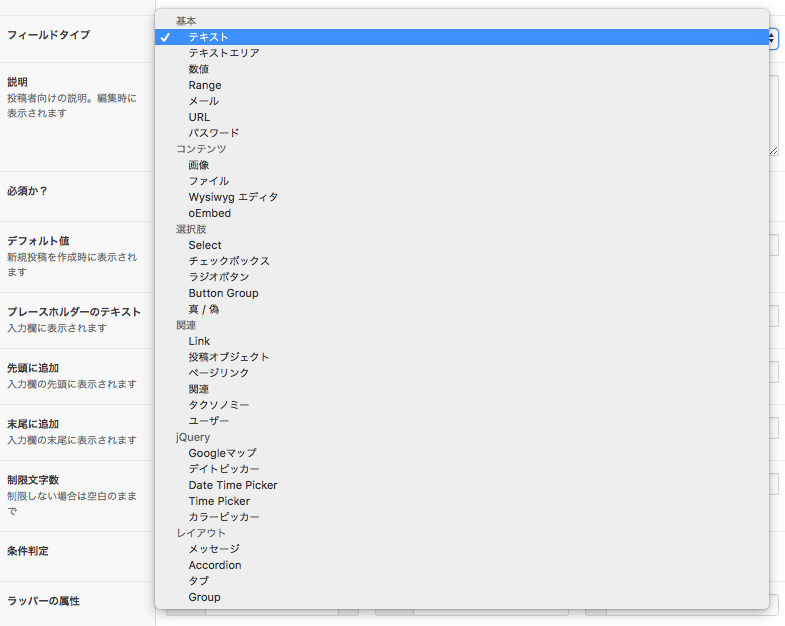
「フィールドタイプ」をクリックして見ましょう。

選択できる大量のフィールドタイプが表示されます。画像や数値、Googleマップなど、様々なフィールドが追加可能です。利用したいフィールドを選択してどんどん追加して見ましょう。
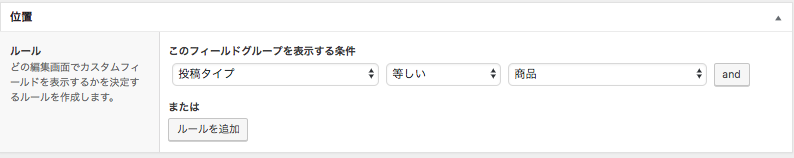
フィールドグループの位置(表示条件)
フィールドの追加が終わったら、次にどの投稿タイプとフィールドグループを紐づけるかを設定します。今回は、すでに作成した「商品」投稿タイプにひもづけて見ましょう。

今回は、「投稿タイプ」が「商品」に「等しい」という条件でフィールドグループを紐づけています。 公開してから、「商品」の新規追加ページを確認して見ましょう。

このように、「特定の投稿タイプでは、特定のカスタムフィールドを表示させたい」という時に便利なのがこの Advanced Custom Fields プラグインです。
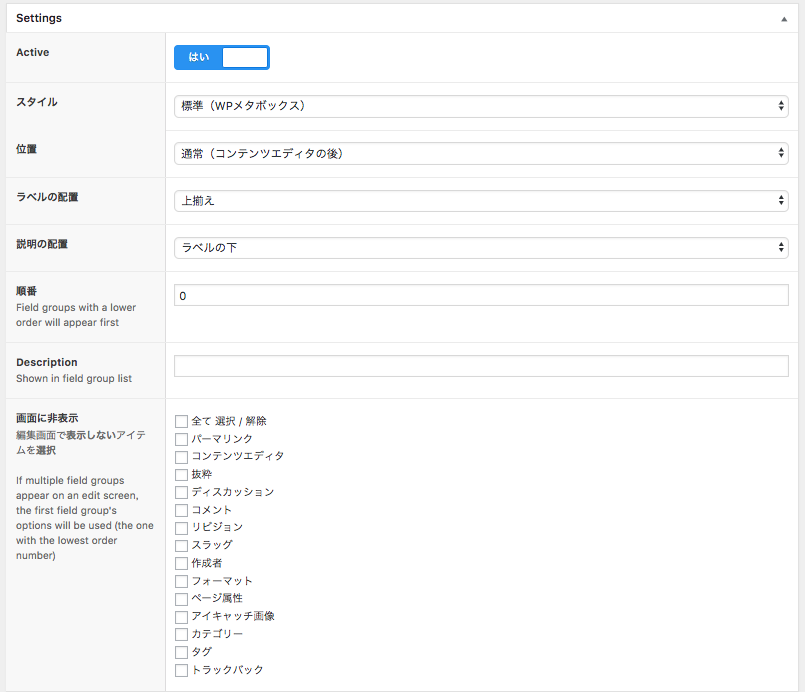
設定

フィールドグループの各種設定が可能です。
カスタムフィールドとカスタムタクソノミーの使い分け
カスタムフィールドとカスタムタクソノミーは用途に応じて使い分ける必要があります。
ありがちな設定としては、
カスタムフィールドで「分類」を設定してしまう
というミスです。
例えば、「サイズ」フィールドを作成して、
- Sサイズ
- Mサイズ
- Lサイズ
を選択できるようにするなどです。
決して間違いではないのですが、カスタムタクソノミーであればタクソノミーページなどを利用して、Wordpressデフォルトの機能で作成できるはずのサイズ別一覧画面が、固定ページなどでそれぞれ専用のページを用意する羽目になります。
選択肢系のフィールドタイプを設定したくなったら、カスタムタクソノミーで設定するのが適切でないかどうかを検討する
という癖をつけていただくのがオススメです。