Custom Post Type UIプラグインの活用
カスタム投稿タイプやカスタムタクソノミーはfunctions.phpに追記することで利用可能ですが、プラグインを利用してダッシュボードから導入することも可能です。
Custom Post Type UIの導入
ダッシュボードのプラグイン>新規追加を開きキーワード「Custom Post Type UI」で検索して見ましょう。
同名の「Custom Post Type UI」というプラグインがヒットしますので、「今すぐインストール」をクリックしてインストールし、有効化しましょう。
Custom Post Type UIの日本語化
Custom Post Type UIのlanguage-packs
こちらで日本語のランゲージパックをダウンロードし、解凍して拡張子がcustom-post-type-ui-ja.moというファイルをpluginsディレクトリにアップロードしましょう。Custom Post Type UIが日本語化されます。
Custom Post Type UIの利用
Custom Post Type UIを利用した設定方法について見ていきましょう。
カスタム投稿タイプの設定
まずはカスタム投稿タイプの設定方法から見ていきましょう。
管理画面の CPT UI > 投稿タイプの追加と編集 をクリックして設定画面を開きます。
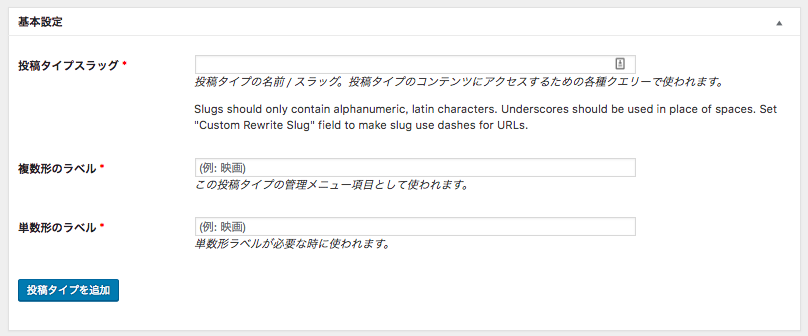
基本設定

基本設定では、
- 投稿タイプスラッグ
- 複数形のラベル
- 単数形のラベル
を設定します。全て必須なので設定しておきましょう。
投稿タイプスラッグ(投稿タイプの名前)については半角英数とアンダースコアのみ利用可能で、20文字以内にする必要があります。(functions.phpで設定する場合と同様です。
複数形のラベルと単数形のラベルでは、メニューに表示する際の名前を入力します。スラッグとは違い、日本語で入力可能です。日本語では複数形と単数形を使い分けなくても違和感がありませんので同じ内容で問題ありません。register_post_type関数の第一引数と、labels項目のname、singular_nameにあたります。
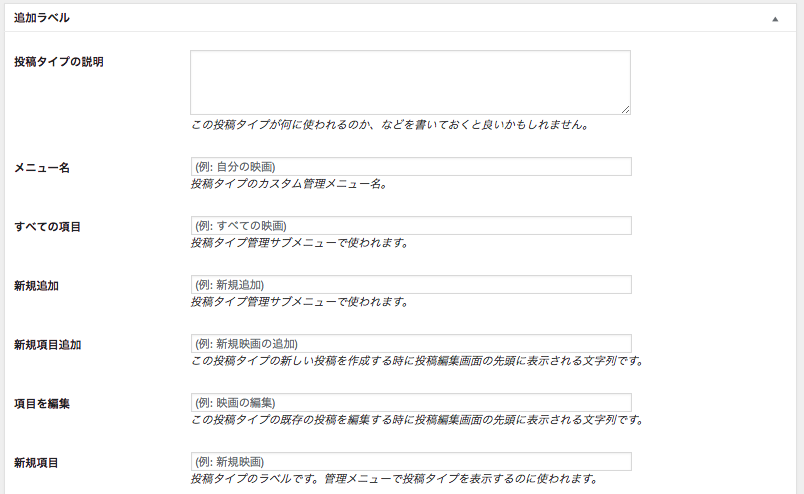
追加ラベル

追加ラベルでは、管理画面で表示されるラベルを設定することができます。実際に設定して見て、どの文字が変更されるのかを確認しておくと良いでしょう。register_post_type関数のlabelsの各種項目にあたります。
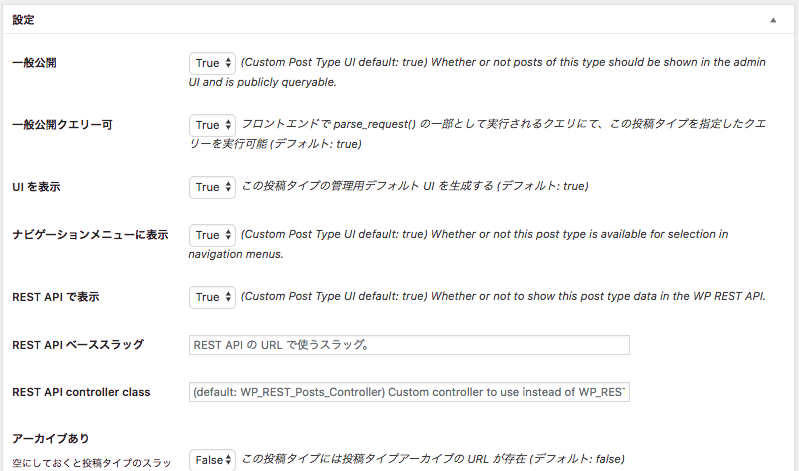
設定

設定では、カスタム投稿タイプの様々な設定が可能です。 register_post_type 関数で設定できたpublicなど様々な設定が画面上から設定可能です。日本語化された各項目の説明がついているため、設定しやすいでしょう。
各項目については
こちらのページが詳しいのでオススメです。
カスタムタクソノミーの設定
続いて、カスタムタクソノミーの設定について見ていきます。 管理画面の CPT UI > タクソノミーの追加と編集 をクリックして設定画面を開きます。
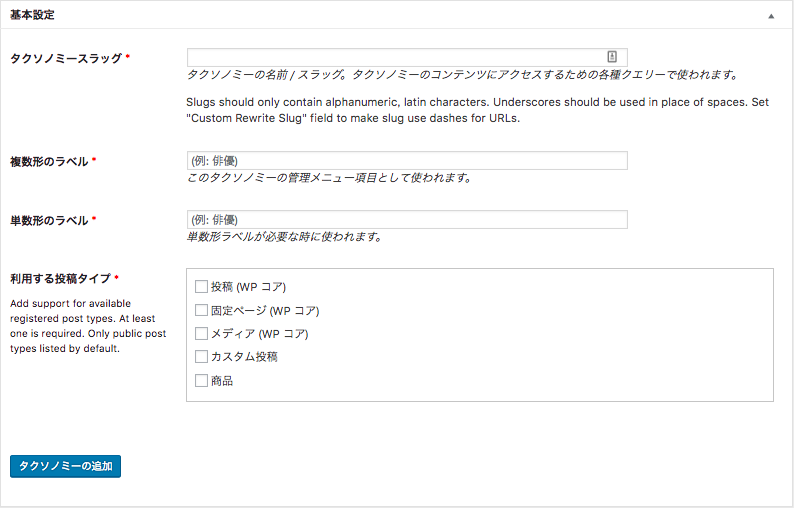
基本設定

基本設定では、
- タクソノミースラッグ
- 複数形のラベル
- 単数形のラベル
- 利用する投稿タイプ
を設定します。全て必須なので設定しておきましょう。
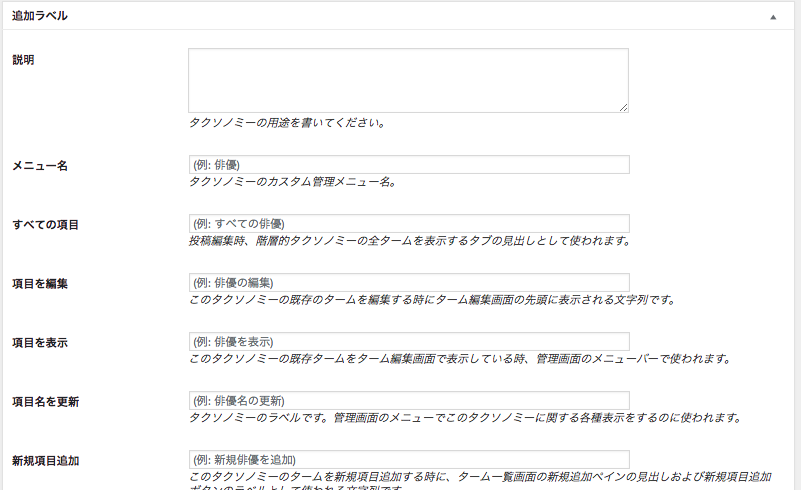
追加ラベル

追加ラベルでは、管理画面で表示されるラベルを設定することができます。実際に設定して見て、どの文字が変更されるのかを確認しておくと良いでしょう。register_taxonomy関数のlabelsの各種項目にあたります。
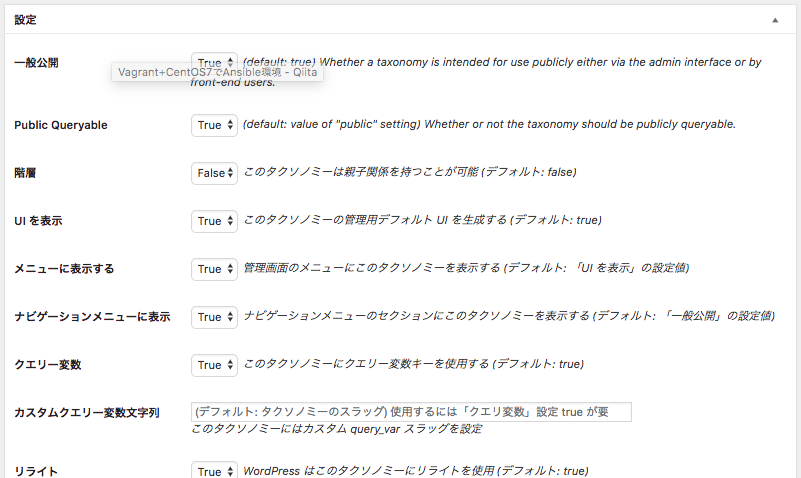
設定

設定では、カスタムタクソノミーの様々な設定が可能です。 register_taxonomy 関数で設定できたpublicなど様々な設定が画面上から設定可能です。日本語化された各項目の説明がついているため、設定しやすいでしょう。
まとめ
上記のように、Custom Post Type UI を利用することで、functions.phpで設定するよりも直感的にカスタム投稿タイプ・カスタムタクソノミーの様々な設定を管理画面上から変更することが可能です。各項目がregister_post_type, register_taxonomyのどのオプションに対応しているのかを意識した上で、積極的に活用していきましょう。